Designs
The Designs screen allow users not familiar with CSS to make Changes to the look and feel of a template and in this way create a new Theme., Here you can change the position and size of blocks, the colour and the display of a Theme.
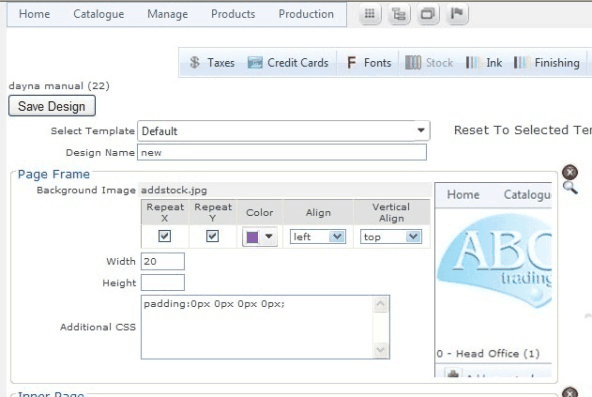
There is a selection of templates available in the select template drop down. Once you select a template the template will be displayed on the right of your screen with the name of each area of the template on it.
These areas can be modified in the corresponding area on the left side of the page.
Each area allows you to upload an image using the search icon ![]()
To upload an image to an area of the page.
1.Click on the ![]() to the right of the area you want to upload an image for.
to the right of the area you want to upload an image for.

2.Click upload to browse your computer for your image and click upload.
3. Select the image from the library by double clicking.
Each area allows you to repeat an image by clicking on Repeat X (Horizontally) or Y (Vertically).
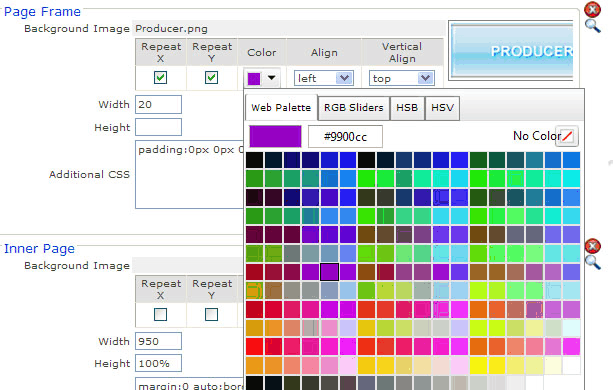
The color can be changed and customized for each area by clicking on the color drop down and selecting the color from the menu.

Images can be aligned left right and center as well as Top, bottom and center on the vertical Alignment by clicking on the dropdown menu for each.
The width and height of an area can be defined in pixels by changing the size accordingly Please note that when you change the area in certain themes one area may infringe on another for example: The default template has the “My account bar” and the “Progress Bar” on the same line if the Width of the “My Account Bar” is increased without reducing the width of the progress bar the two areas will overlap.
Additional CSS information can be added to each area however we recommend that only those who are very familiar with CSS attempt this.